АПИ формы заказов
По-умолчанию форма добавляется в конец страницы. Но вы можете встроить ее в любой элемент страницы. Это стандартный код встраивания формы заказов на страницу:
<script src="//app.finolog.ru/widget/offer.js" token="1111111111111111111111111111111"></script> <script> var widget = Finolog.registerWidgetOffer("1111111111111111111111111111111"); </script>
Чтобы управлять параметрами формы заказов или вызывать открытие формы по кнопке, используйте методы, описанные ниже.
Методы
Finolog.registerWidgetOffer(token, params)
Метод возвращает экземпляр формы заказов. Через него вызываются остальные методы работы с формой.
var widget = Finolog.registerWidgetOffer(token, params); // token — токен виджета (обязательно) // params — параметры встраивания и поведения
var params = { cabinetElement: someElement1, // элемент куда встроится кабинет // по-умолчанию добавляется в конец body offersElement: someElement1 // Элемент в котором показать предложения формы // Если передать null, то выбиралка оферов показываться не будет // По-умолчанияю добавляется в конец body }
widget.showCabinet()
Показать кабинет с выбором предложения и переходом к экрану оплаты.
widget.hideCabinet()
Cкрыть кабинет.
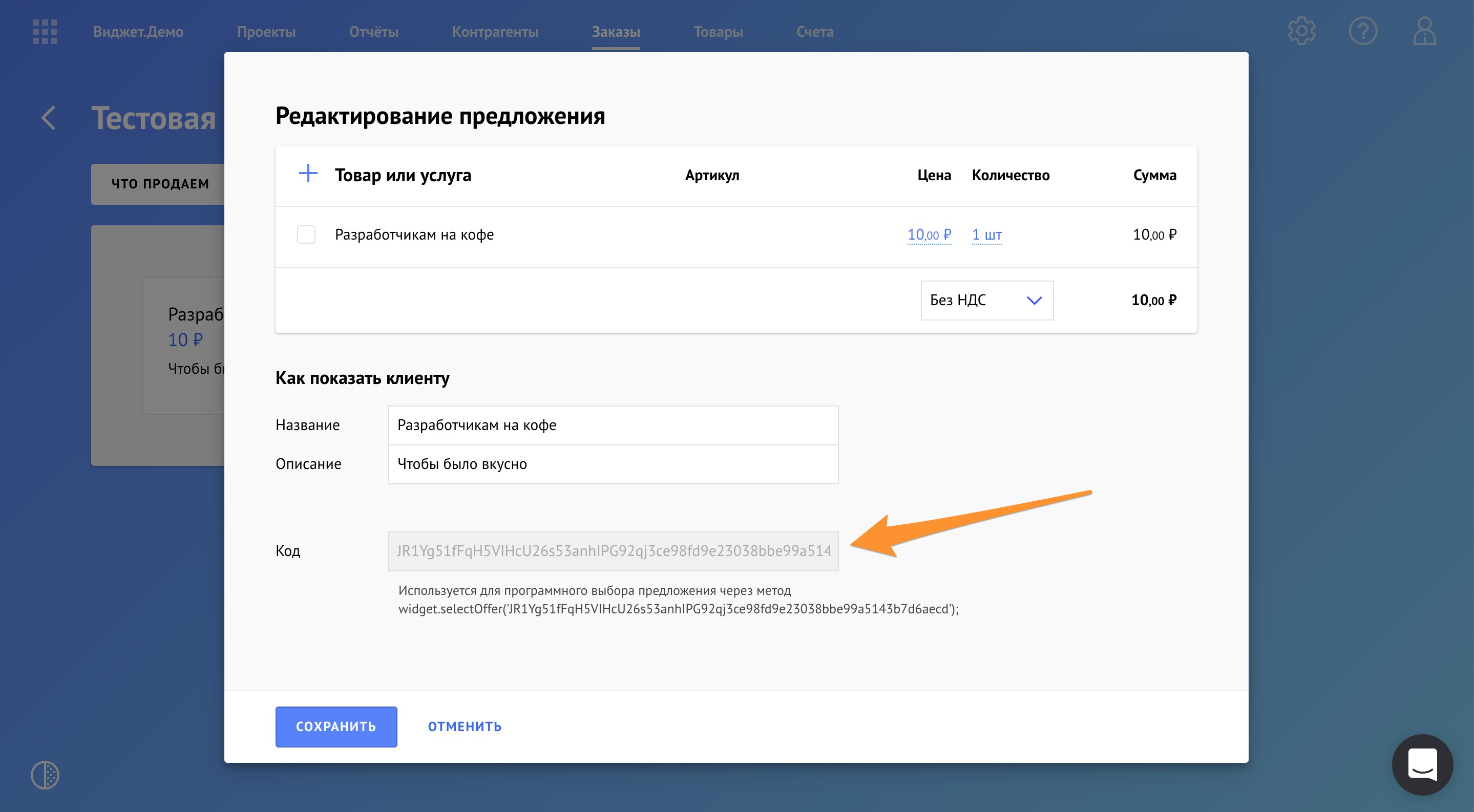
widget.selectOffer(offerToken)
Показать кабинет с выбранным предложением. offerToken — индивидуальный код предложения, который указан в карточке предложения в настройках формы:

События
widget.onLoad
Можно задать событие загрузки виджета и его полной инициализации:
widget.onLoad = function () { console.log(‘Widget is ready’); }
Пример встроенной формы с использованием методов можно посмотреть здесь — https://codepen.io/anovi/pen/oadJbM?editors=1010